AJAX trong WordPress là gì? Sử dụng AJAX trong WordPress
Trong WordPress, có thể thấy AJAX đang hoạt động trong màn hình chỉnh sửa bài đăng, nơi bạn có thể thêm một danh mục mới trong khi viết bài mà không cần tải lại trang. Và cũng được sử dụng trên trang nhận xét, nơi bạn có thể phê duyệt hoặc xóa nhận xét mà không cần tải lại trang. Vì vậy, Việt Nét chia sẻ ví dụ cụ thể để bạn dễ hiểu hơn về AJAX trong WordPress được áp dụng như thế nào?
AJAX trong WordPress là gì?
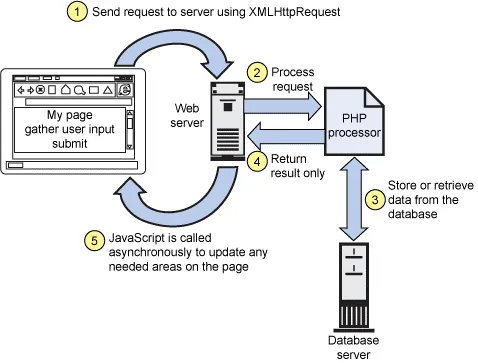
AJAX trong WordPress là viết tắt của Asynchronous JavaScript and XML. AJAX là sự kết hợp của các tập lệnh web và công nghệ cho phép cập nhật các trang web mà không cần tải lại toàn bộ trang.
- “A” là viết tắt của “asynchronous”, có nghĩa là thông tin trên trang không tải cùng một lúc. Thực tế, điều đó có nghĩa là toàn bộ trang web không cần phải làm mới khi chỉ có một lượng nhỏ nội dung trên trang cập nhật.
- Chữ “J” trong AJAX là viết tắt của JavaScript. JavaScript là một phần quan trọng của cập nhật không đồng bộ, vì nó được sử dụng để thêm nội dung động vào trang web.
- Chữ “X” trong AJAX dành cho XML. XML là một ngôn ngữ markup tương tự như HTML. Cho phép bạn lưu trữ dữ liệu ở định dạng không dựa vào bất kỳ phần mềm hoặc hệ thống cụ thể nào để xử lý.
Đó là những từ viết tắt của AJAX WordPress, nhưng nó thực sự không giới hạn ở những công nghệ đó.
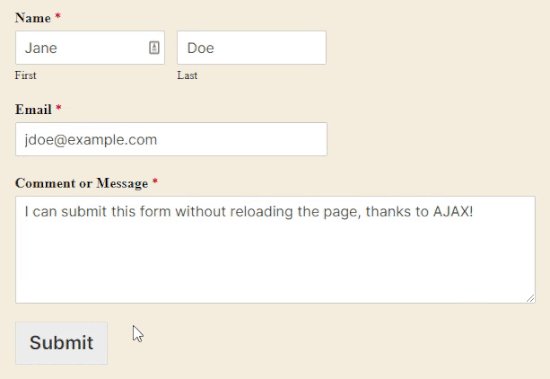
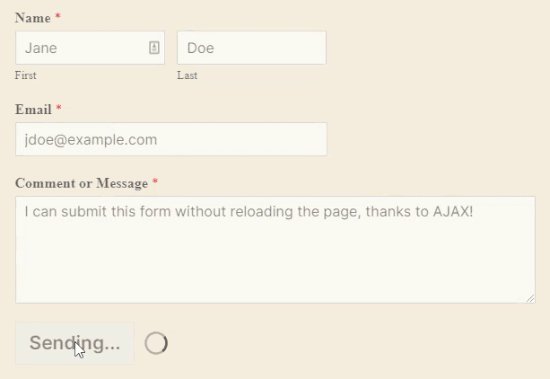
Ví dụ: AJAX có thể được sử dụng trong WordPress để gửi biểu mẫu liên hệ mà không cần tải lại trang.

Nếu bạn đang tạo một trang trên trang web của mình, nơi người dùng có thể sửa đổi hồ sơ của họ, bạn có thể sử dụng AJAX để cập nhật hồ sơ của người dùng mà không cần liên tục tải lại trang bất cứ khi nào họ gửi biểu mẫu. Khi người dùng nhấp vào nút, dữ liệu họ đã nhập vào biểu mẫu được gửi qua AJAX tới tập lệnh xử lý, tập lệnh này sẽ lưu dữ liệu và trả về chuỗi “dữ liệu đã lưu”. Sau đó, bạn có thể xuất dữ liệu đó cho người dùng bằng cách chèn nó vào trang.
Cách không sử dụng AJAX
Một phương pháp khá lâu đã được sử dụng thì chỉ cần tải tệp wp-load.php ở đầu tập lệnh PHP. Việc này cho phép bạn sử dụng các chức năng của WordPress và phát hiện người dùng hiện tại. Nhưng nó không được phát triển trong tương lại vì kém an toàn và không cung cấp cho một số tùy chọn thú vị như hệ thống WordPress.
Hoat động của AJAX trong WordPress như thế nào?
AJAX được sử dụng trong back-end của WordPress nên về cơ bản nó đã được triển khai sẵn. Tất cả những gì cần làm là sử dụng các chức năng có sẵn. Cùng nhìn bào quy trình chung trước khi chúng ta đi sâu hơn về code nhé.

Mọi yêu cầu của AJAX đều đi qua tệp admin-ajax.php trong thư mục wp-admin. Việc tệp này được đặt tên là admin-ajax có thể hơi khó hiểu. Nhưng đây chỉ là cách quá trình phát triển diễn ra. Vì vậy, chúng ta nên sử dụng admin-ajax.php cho AJAX back-end và người dùng.
>> Xem thêm: Back-end là gì? Front-end là gì?
Mỗi yêu cầu cần cung cấp ít nhất một phần dữ liệu (sử dụng phương thức GET hoặc POST) được gọi action. Dựa trên hành động này, mã trong admin-ajax.php tạo ra hai hook wp_ajax_my_action và giá trị của biến hoặc ở wp_ajax_nopriv_my_action ở đầu. my_actionGETPOSTaction
Cần sử dụng AJAX khi nào?
AJAX giúp load dữ liệu mà không cần tải lại toàn bộ trang web. Vì vây, có thể giúp tăng tốc độ website và hữu ích rất nhiều đối với người dùng. Nên nếu bạn biết cách sử dụng thì sẽ mang lại nhiều kết quả về tốc độ load trang cho bạn rất nhiều.
Khi muốn thực hiện một hành động nào đó mà không muốn tải lại trang thì bạn có thể sử dụng AJAX. Để hiểu rõ hơn bạn có thể tham khảo ngay các phần ví dụ bên phía dưới đây ngay nhé.
>>Xem thêm: JavaScript là gì? Cách viết JavaScript cơ bản
Triển khai AJAX trong WordPress
Ví dụ nhanh về việc xây dựng một hệ thống votes đơn giản. Đầu tiên, tạo một plugin trống và kích hoạt. Sau đó, hãy tìm tệp single.php của theme của bạn và mở ra.
Chuẩn bị trước khi gọi AJAX
Tạo một liên kết cho phép mọi người đánh giá cao các bài viết của Việt Nét . Nếu người dùng đã bật JavaScript, thì sẽ sử dụng JavaScript. Nếu không, nó sẽ đi theo liên kết. Ở trong tệp single.php của bạn, gần tiêu đề của bài viết, hãy thêm mã sau:
This post has votes
Đầu tiên, kéo giá trị của votes để khóa meta liên quan đến bài đăng này. Trường meta này là nơi Việt Nét sẽ lưu trữ tổng số phiếu bầu. Hãy cũng đảm bảo rằng nếu nó không tồn tại (tức là giá trị của nó là một chuỗi rỗng), sẽ hiển thị 0.
Việt Nét cũng đã tạo một liên kết bình thường ở đây. Điểm bổ sung duy nhất là một phần bảo mật, sử dụng các phím bấm, để đảm bảo không thể chơi xấu. Nếu không, đây chỉ đơn giản là một liên kết trỏ đến tệp admin-ajax.php, với hành động và ID của bài đăng mà người dùng đang truy cập được chỉ định dưới dạng một chuỗi truy vấn.
Để phục vụ cho người dùng JavaScript, thêm một layer user_vote, layer này sẽ đính kèm một sự kiện nhấp chuột và một thuộc tính data-post_id, chứa ID của bài đăng. Sử dụng những thứ này để chuyển thông tin cần thiết đến JavaScript.
Xử lý Action mà không cần JavaScript
Nếu bạn nhấp vào liên kết này ngay bây giờ, bạn sẽ được đưa đến tập lệnh admin-ajax.php, tập lệnh này sẽ xuất ra -1 hoặc 0. Điều này là do chưa có chức năng nào được tạo để xử lý action.
Trong plugin của bạn, hãy tạo một hàm và thêm nó vào hook mới đã được tạo. Đây là cách thực hiện:
add_action("wp_ajax_my_user_vote", "my_user_vote");
add_action("wp_ajax_nopriv_my_user_vote", "my_must_login");
function my_user_vote()
if ( !wp_verify_nonce( $_REQUEST['nonce'], "my_user_vote_nonce"))
exit("No naughty business please");
$vote_count = get_post_meta($_REQUEST["post_id"], "votes", true);
$vote_count = ($vote_count == ’) ? 0 : $vote_count;
$new_vote_count = $vote_count + 1;
$vote = update_post_meta($_REQUEST["post_id"], "votes", $new_vote_count);
if($vote === false)
$result['type'] = "error";
$result['vote_count'] = $vote_count;
else
$result['type'] = "success";
$result['vote_count'] = $new_vote_count;
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest')
$result = json_encode($result);
echo $result;
else
header("Location: ".$_SERVER["HTTP_REFERER"]);
die();
function my_must_login()
echo "You must log in to vote";
die();
Trước hết, Việt Nét đã xác minh nonce để đảm bảo rằng yêu cầu là tốt và hợp pháp. Còn không, chỉ cần dừng chạy tập lệnh. Cách khác, tiếp tục và lấy số votes từ cơ sở dữ liệu và đặt thành 0 nếu chưa có số votes. Sau đó, thêm 1 vào nó để tìm số phiếu mới.
Sử dụng chức năng update_post_meta(), thêm số phiếu mới vào bài đăng. Chức năng này tạo ra dữ liệu meta của bài đăng nếu chưa tồn tại. Vì vậy, có thể sử dụng để tạo chứ không chỉ cập nhật. Hàm trả về true (thành công) và nếu false (thất bại), vì vậy hãy tạo một mảng cho cả hai trường hợp.
Tạo các mảng kết quả này cho tất cả các hành động vì chúng chuẩn hóa việc xử lý hành động, cung cấp thông tin gỡ lỗi tốt. Và có thể thấy trong giây lát, cùng một mảng có thể được sử dụng trong các lệnh gọi AJAX và không phải AJAX, khiến việc xử lý lỗi trở nên khó khăn.
Mảng này là mảng đơn giản và cơ bản nên chỉ chứa loại kết quả (lỗi hoặc thành công) và số votes. Trong trường hợp không thành công, số phiếu bầu cũ được sử dụng (giảm số phiếu bầu của người dùng, vì nó không được thêm vào).
Cuối cùng, phát hiện xem hành động có được bắt đầu thông qua lệnh gọi AJAX hay không. Nếu đúng như vậy, thì sử dụng json_encode() hàm để chuẩn bị mảng cho mã JavaScript. Nếu cuộc gọi được thực hiện mà không có AJAX, thì chỉ cần đưa người dùng trở lại nơi họ đến (rõ ràng, chúng sẽ được hiển thị số phiếu đã cập nhật).
Luôn kết thúc các tập lệnh của bạn bằng một hàm die(), để đảm bảo rằng bạn nhận lại output phù hợp. Nếu bạn không bao gồm điều này, bạn sẽ luôn nhận lại một chuỗi -1 giống nhau.
Chức năng xử lý người dùng đã đăng xuất rõ ràng là kém, nhưng nó chỉ đơn thuần là một ví dụ. Bạn có thể mở rộng nó bằng cách để nó chuyển hướng người dùng đến trang đăng ký hoặc bằng cách hiển thị thêm thông tin hữu ích.
Thêm JavaSctipr vào mix
Bởi vì hiện đã xử lý hành động của người dùng bằng các phương pháp thông thường, có thể bắt đầu xây dựng trong JavaScript. Nhiều nhà phát triển thích thứ tự này vì nó đảm bảo sự xuống cấp. Để hệ thống có thể sử dụng AJAX, cần thêm jQuery, cũng như mã JavaScript của riêng Việt Nét . Để làm điều này trong WordPress, chỉ cần đi tới plugin của bạn và thêm phần sau.
add_action( 'init', 'my_script_enqueuer' );
function my_script_enqueuer()
wp_register_script( "my_voter_script", WP_PLUGIN_URL.'/my_plugin/my_voter_script.js', array('jquery') );
wp_localize_script( 'my_voter_script', 'myAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' )));
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'my_voter_script' );
Đây là cách WordPress bao gồm các tệp JavaScript. Đầu tiên, đăng ký tệp JavaScript để WordPress biết về nó (vì vậy hãy đảm bảo tạo tệp và đặt nó ở đâu đó trong plugin). Đối số đầu tiên của hàm wp_register_script() là “xử lý” của tập lệnh, là một mã định danh duy nhất.
Thứ hai là vị trí của script. Đối số thứ ba là một mảng các phụ thuộc. Tập lệnh của Việt Nét sẽ yêu cầu jQuery, vì vậy đã thêm nó làm phụ thuộc. WordPress đã đăng ký jQuery, vì vậy tất cả những gì chúng ta cần thêm là xử lý của nó. Để biết danh sách chi tiết các tập lệnh mà WordPress đăng ký, hãy xem WordPress Codex .
Khi các tập lệnh đã được đăng ký, thực sự có thể thêm chúng vào các trang của mình bằng cách xếp chúng vào hàng đợi. Chúng ta không cần phải tuân theo bất kỳ thứ tự cụ thể nào; WordPress sẽ sử dụng thứ tự chính xác dựa trên các phụ thuộc.
Sau khi hoàn tất, trong tệp JavaScript my_voter_script.js , hãy dán mã sau:
jQuery(document).ready( function() {
jQuery(".user_vote").click( function(e)
e.preventDefault();
post_id = jQuery(this).attr("data-post_id")
nonce = jQuery(this).attr("data-nonce")
jQuery.ajax(
type : "post",
dataType : "json",
url : myAjax.ajaxurl,
data : action: "my_user_vote", post_id : post_id, nonce: nonce,
success: function(response)
if(response.type == "success")
jQuery("#vote_counter").html(response.vote_count)
else
alert("Your vote could not be added")
)
)
})Đây sẽ là thời điểm tốt cho những ai trong chúng ta, những người mới sử dụng AJAX để nắm bắt những gì đang diễn ra. Khi người dùng nhấp vào nút bỏ phiếu mà không sử dụng JavaScript, họ sẽ mở một tập lệnh và gửi tập lệnh đó một số dữ liệu bằng phương pháp GET(chuỗi truy vấn). Khi JavaScript được sử dụng, sẽ mở ra trang cho chúng. Tập lệnh được cung cấp URL để điều hướng đến và các thông số giống nhau, vì vậy ngoài một số điều nhỏ, từ quan điểm của tập lệnh đang được chạy, không có sự khác biệt giữa người dùng nhấp vào liên kết và yêu cầu AJAX được gửi đi.
Sử dụng dữ liệu này, hàm my_user_vote() được xác định trong plugin xử lý điều này và sau đó gửi lại mảng kết quả được mã hóa JSON. Bởi vì Việt Nét đã chỉ định rằng dữ liệu phản hồi của chúng tôi phải ở định dạng JSON, có thể sử dụng nó rất dễ dàng chỉ bằng cách sử dụng phản hồi như một đối tượng.
Trong ví dụ này, tất cả những gì xảy ra là bộ đếm phiếu votes thay đổi giá trị của nó để hiển thị số phiếu bầu mới. Trên thực tế, chúng ta cũng nên bao gồm một số loại thông báo thành công để đảm bảo người dùng nhận được phản hồi rõ ràng. Ngoài ra, hộp cảnh báo lỗi sẽ rất xấu và hãy thoải mái tinh chỉnh nó theo ý thích của bạn.
Lời kết
Bài viết này, Việt Nét hướng dẫn về cách sử dụng AJAX trong WordPress. Nhiều chức năng vẫn có thể được thêm vào, nhưng điểm chính của bài viết này là chỉ ra cách thêm đúng chức năng AJAX vào các plugin. Tóm lại, bốn bước liên quan là:
- Thực hiện gọi AJAX.
- Tạo hàm, hàm này sẽ xử lý hành động.
- Thêm hàm vào hook với tham số action.
- Tạo trình xử lý thành công nếu cần.
Hy vọng bài viết này, có thể giúp bạn nhiều trong quá trình áp dụng AJAX trong WordPress hiệu quả hơn. Nếu có bất kỳ thắc mắc nào, bạn có thể để lại bình luận phía dưới đây.
Ngoài ra, khi sử dụng dịch vụ VPS và Hosting, quý khách sẽ được tặng bộ Theme & Plugin WordPress bản quyền trị giá đến 800$/năm. Đăng ký dùng thử ngay và Việt Nét sẽ hoàn tiền 100% nếu quý khách không hài lòng với chất lượng sản phẩm, dịch vụ! Nếu bạn có thắc mắc hay có vấn đề cần hỗ trợ, bạn có thể liên hệ trực tiếp với Việt Nét thông qua các kênh sau:















































 Nhận báo giá
Nhận báo giá