Tìm hiểu về các thuộc tính position trong CSS dễ hiểu
Nếu bạn đang thiết kế các layout cho website, bạn có thể sử dụng Position trong CSS để giúp layout thêm phần bắt mắt. Vậy, Position CSS là gì? Hãy cùng tìm hiểu về khái niệm và các thuộc tính Position trong CSS ngay sau đây nhé!
Position trong CSS là gì?
Position trong CSS được sử dụng với mục đích định vị vị trí hiển thị của các phần tử thẻ HTML và thường dùng trong việc xây dựng CSS cho menu nhiều cấp, tooltip và một số chức năng khác có liên quan đến vị trí.

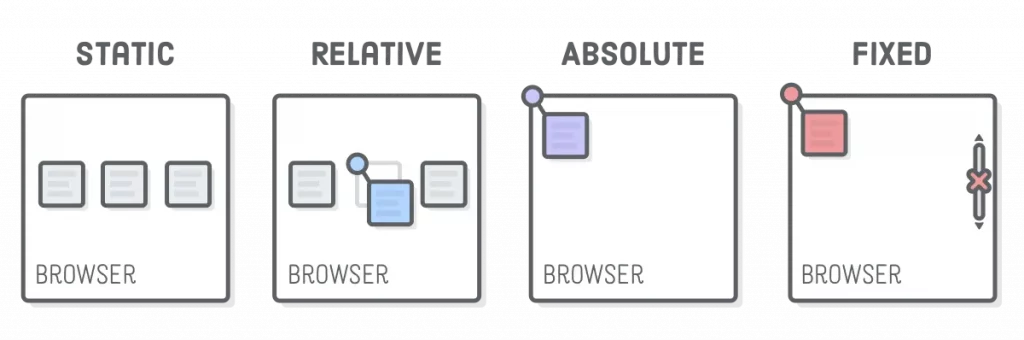
Khi thiết kế layout cho website, nếu chuyển từ file thiết kế ở định dạng HTML thì việc sử dụng thuộc tính position trong CSS là điều bắt buộc. Hiểu một cách đơn giản thì thuộc tính position xác định vị trí của một phần tử ở trên trang. Có năm loại position khác nhau trong CSS là:
- static.
- relative.
- fixed.
- absolute.
- sticky.
Các phần tử có thể được đặt vị trí bằng những thuộc tính như top, bottom, left hay right. Tuy nhiên các thuộc tính này sẽ không thể hoạt động nếu không có thuộc tính position trong CSS. Trong bài viết này, chúng ta sẽ cùng tìm hiểu các vị trí và giá trị của position CSS là gì.
Các vị trí của position trong CSS
Trước khi đi sâu vào việc giải thích các giá trị trong position, hãy cùng trang bị một chút kiến thức về các thuộc tính về vị trí như top, right, bottom và left.
Chi tiết hơn về các thuộc tính:
- Top: Giúp ta căn chỉnh phần tử từ trên xuống dưới nếu giá trị > 0 và ngược lại.
- Bottom: Ngược lại với thuộc tính top, cho phép căn chỉnh phần tử từ dưới lên trên nếu giá trị, ngược lại sẽ chạy xuống dưới nếu có giá trị < 0.
- Right: Giúp căn chỉnh phần tử qua phải nếu nhận giá trị > 0 và ngược lại.
- Left: Cho phép căn chỉnh phần tử qua phải nếu nhận giá trị > 0 và ngược lại.
Khi sử dụng phần tử cha có thuộc tính position:relative, nếu muốn canh phần tử con theo phần tử cha và sử dụng position:absolute thì chúng ta sử dụng các thuộc tính vị trí ở trên để căn chỉnh.

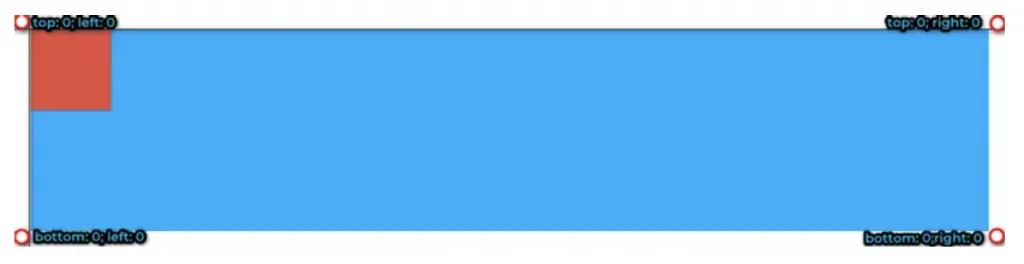
- Nếu chỉ có giá trị top=0 và left=0 thì phần tử sẽ nằm trên cùng, góc trái.
- Nếu chỉ có top=0 và right=0 thì phần tử sẽ nằm trên cùng, góc phải.
- Nếu chỉ có bottom=0 và left=0 thì phần tử sẽ nằm dưới cùng, góc trái.
- Nếu chỉ có bottom=0 và right=0 thì phần tử sẽ nằm dưới cùng, góc phải.
- Nếu các giá trị khác 0 thì phần tử sẽ di chuyển theo những hướng đã đề cập ở phần trên.
- Trong trường hợp cả 4 thuộc tính đều nhận giá trị bằng 0, thì phần tử con (absolute) sẽ phủ hết phần tử cha (relative) nếu không đặt các thuộc tính width và height cho phần tử con.
- Nếu chỉ có top=0 và bottom=0 thì phần tử con có độ rộng là 100% của phần tử cha nếu không đặt thuộc tính width cho phần tử con.
- Tương tự, nếu chỉ có top=0 và bottom=0 thì phần tử con có chiều cao bằng 100% của phần tử cha nếu không đặt thuộc tính height.
Các thuộc tính của position trong CSS
Cú pháp của position trong CSS là:
position: value;Trong đó value có có thể nhận những giá trị dưới đây:
- static: Vị trí ở trạng thái mặc định của phần tử (tức là các thuộc tính top, bottom, right, left không có hiệu lực) –
div position:static;. - relative: Vị trí tương đối so với vị trí mặc định –
div position:relative; top:10px; left:15px;. - absolute: Vị trí tuyệt đối cho các thành phần theo thành phần bao ngoài hoặc cửa sổ trình duyệt –
divposition:absolute; top:10px; left:15px;. - fixed: Định vị theo màn hình và luôn cố định ở một ví trí trên viewport (khu vực hiển thị nội dung trên màn hình) –
divposition:fixed; top:10px; left:15px;. - sticky: Vị trí của phần tử được định vị khi người dùng sử dụng thanh cuộn.
Lưu ý:
- Nếu thuộc tính position được đặt thành relative, absolute hoặc fixed thì ta có thể thiết lập các thuộc tính top, bottom, left và right.
- Nếu thuộc tính position được đặt thành static thì các thuộc tính top, bottom, left và right sẽ không có hiệu lực.
Static
Xét một ví dụ dưới đây, trong đó thuộc tính position trong CSS nhận giá trị static.
CSS:
.totn_container background: red; padding: 10px; width: 360px; height: 40px;
.totn1, .totn2, .totn3 float: left; background: lightgreen; border: 2px solid blue; width: 115px;
.totn2 position: static; HTML:
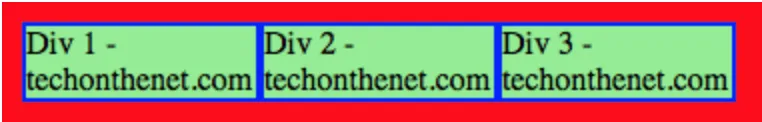
Kết quả:

Trong ví dụ này ta đã tạo 3 div, được đặt thành float left và được đặt trong một div khác với class tên totn_container. Mỗi div được gán cho một class, lần lượt là totn1, totn2 và totn3. Sau đó ta cho class totn2 nhận giá trị position là static. Đây cũng chính là giá trị vị trí mặc định nên kết quả sẽ không có gì thay đổi, vì vậy nó tương đương với CSS dưới đây:
.totn_container background: red; padding: 10px; width: 360px; height: 40px;
.totn1, .totn2, .totn3 float: left; background: lightgreen; border: 2px solid blue; width: 115px; Relative
Bây giờ giả sử ta cho div thứ hai có thuộc tính position nhận giá trị relative. Khi đó CSS sẽ có dạng như sau:
.totn_container background: red; padding: 10px; width: 360px; height: 40px;
.totn1, .totn2, .totn3 float: left; background: lightgreen; border: 2px solid blue; width: 115px;
.totn2 position: relative; top: 20px; left: 15px; Và HTML:
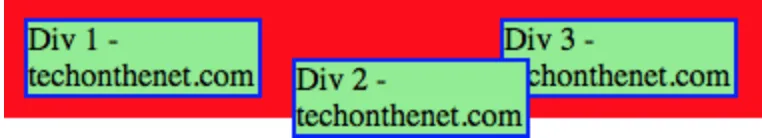
Kết quả:

Trong ví dụ trên, ta đã đặt giá trị position của class 2 thành relative, thuộc tính top và left lần lượt nhận giá trị 20px và 15px. Khi đó phần thử div (tương ứng với class này) sẽ di chuyển 20px xuống dưới và sang trái 15px so với vị trí mặc định.
Absolute
Tiếp theo, hãy thử xem ví dụ về thuộc tính position absolute trong CSS:

.totn_container background: red; padding: 10px; width: 360px; height: 40px;
.totn1, .totn2, .totn3 float: left; background: lightgreen; border: 2px solid blue; width: 115px;
.totn2 position: absolute; top: 20px; left: 15px; Trong HTML:
Kết quả:

Qua đoạn code trên, ta đã di chuyển phần tử div của class totn2 vào trong parent của nó, với vị trí tuyệt đối là 20px về phía trên và 15px về phía bên trái của container.
Fixed
Xét đoạn code CSS sau:
.totn_container background: red; padding: 10px; width: 360px; height: 40px;
.totn1, .totn2, .totn3 float: left; background: lightgreen; border: 2px solid blue; width: 115px;
.totn2 position: fixed; top: 20px; left: 15px; HTML:
Kết quả:

Trong ví dụ này, ta đã đặt giá trị fixed cho thuộc tính position của class totn2, đồng thời giá trị của top và left cũng lần lượt là 20px và 15px. Khi đó phần tử div được chuyển vào trong viewport của màn hình tại vị trí cố định là 20px lên trên và 15px về phía bên trái của viewport.
Kết quả cũng khá giống với ví dụ của thuộc tính position absolute, tuy nhiên khi ta cuộn màn hình thì phần tử div này vẫn sẽ nằm cố định ở một vị trí ở trên viewport của màn hình.
Sticky
Thuộc tính này không được hỗ trợ quá nhiều trong cộng đồng làm web và không tương thích với một số trình duyệt cũ. Về cơ bản thì phần tử sẽ linh động chuyển đổi giữa hai trạng thái relative và fixed để thay đổi vị trí dựa trên thao tác cuộn của người dùng.
Lời kết
Qua bài viết này, chúng ta đã tìm hiểu chi tiết các giá trị và cách sử dụng thuộc tính position trong CSS. Thuộc tính position cho phép các developer tự do thiết kế và sáng tạo ra nhiều bố cục bắt mắt, độc đáo cho website của mình. Mọi vấn đề thắc mắc liên quan, xin vui lòng bình luận bên dưới để được hỗ trợ nhanh chóng.















































 Nhận báo giá
Nhận báo giá